From Lego to Web
My journey in web development began in childhood with Lego blocks, where I first embraced the fusion of aesthetics and functionality. Today, I bring this creative ethos to my work in web development, constantly exploring new technologies, to enrich user experience and interaction.
Design-Driven Development
My path in technology started with HTML and progressed through the Flash era, expanding into UX/UI design, Motion Design, and 3D. The discovery of React JS rekindled my coding enthusiasm, pulling me back into the realm of web development with a renewed focus on front-end and occasionally full-stack projects.
My goal is to blend innovative technology with superior design, ensuring each project I undertake is remarkable for its functionality, performance, and visual appeal.
Work
Here are some of the latest projects I've worked on, primarily as a developer, although some also include my contributions in UX and architecture.
-
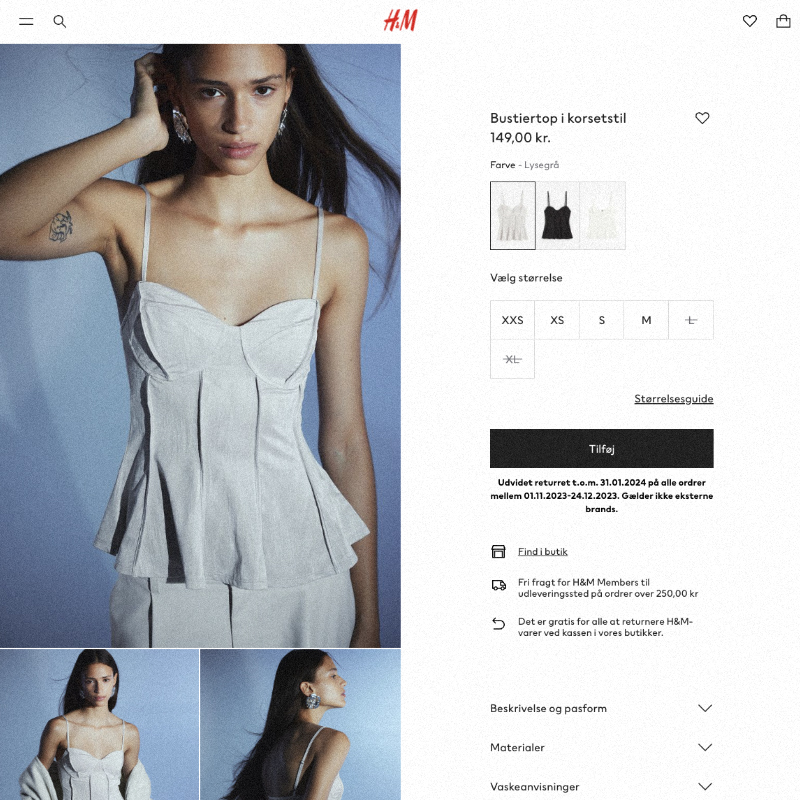
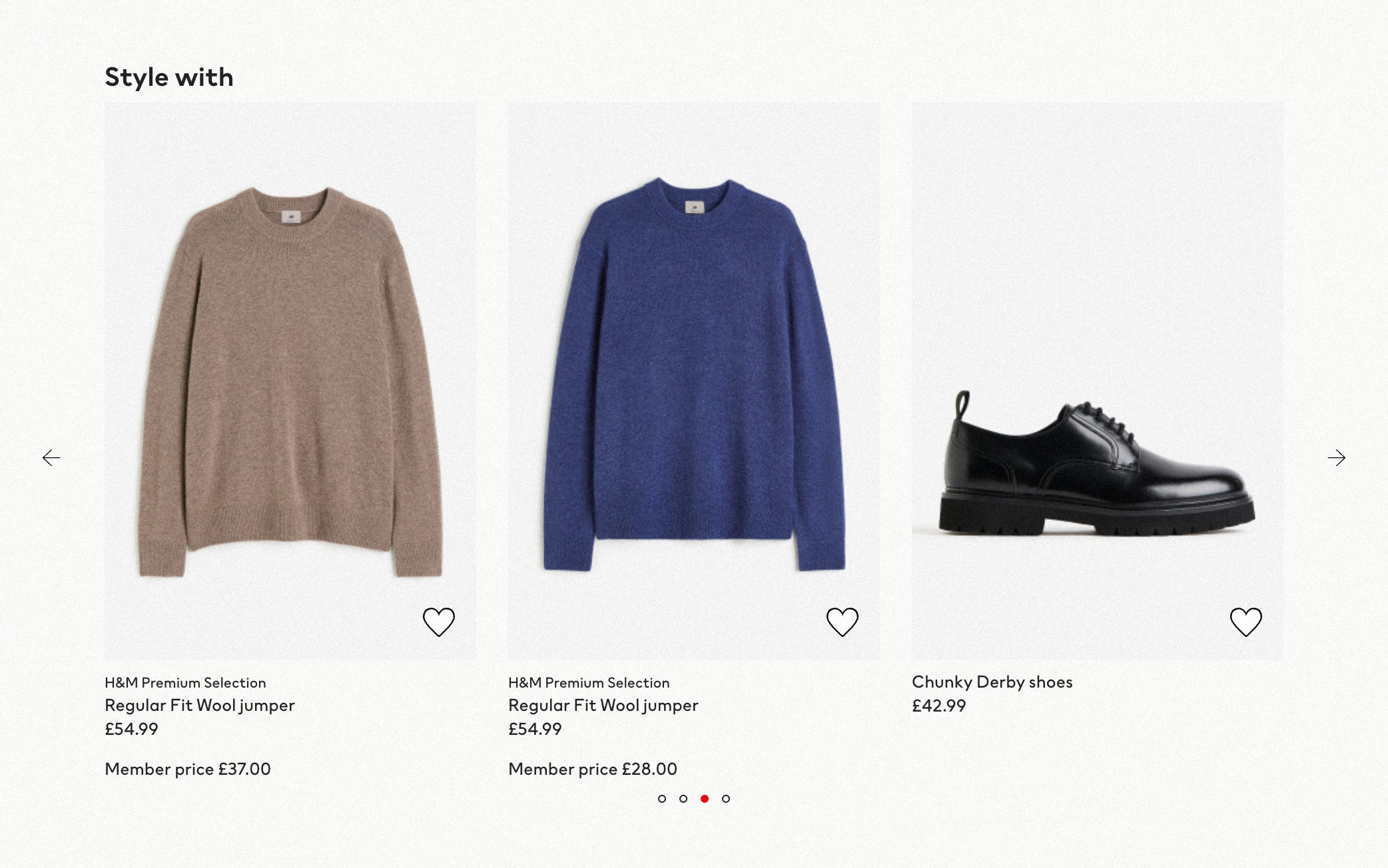
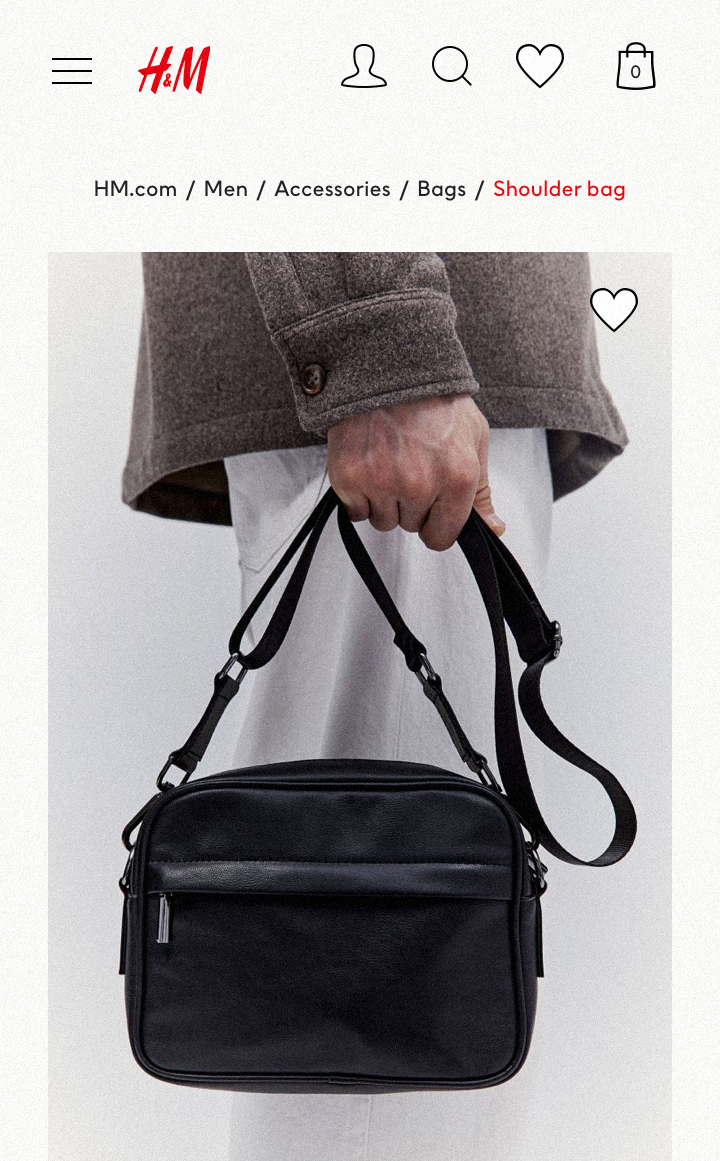
Reimagining online-fashion
H&M
As a lead frontend developer, I contributed to the development and maintenance of product pages, adapting them to various tech stacks. For five years, my role involved managing maintenance and integrating new features into the existing infrastructure. This work required balancing innovation with stability, supporting the performance and user experience on one of the world's largest e-commerce sites.
- Next.js
- React
- Vanilla JS
- A/B Testing
- i18n
- Architecture
- Scrum
-
Reimagining online-fashion
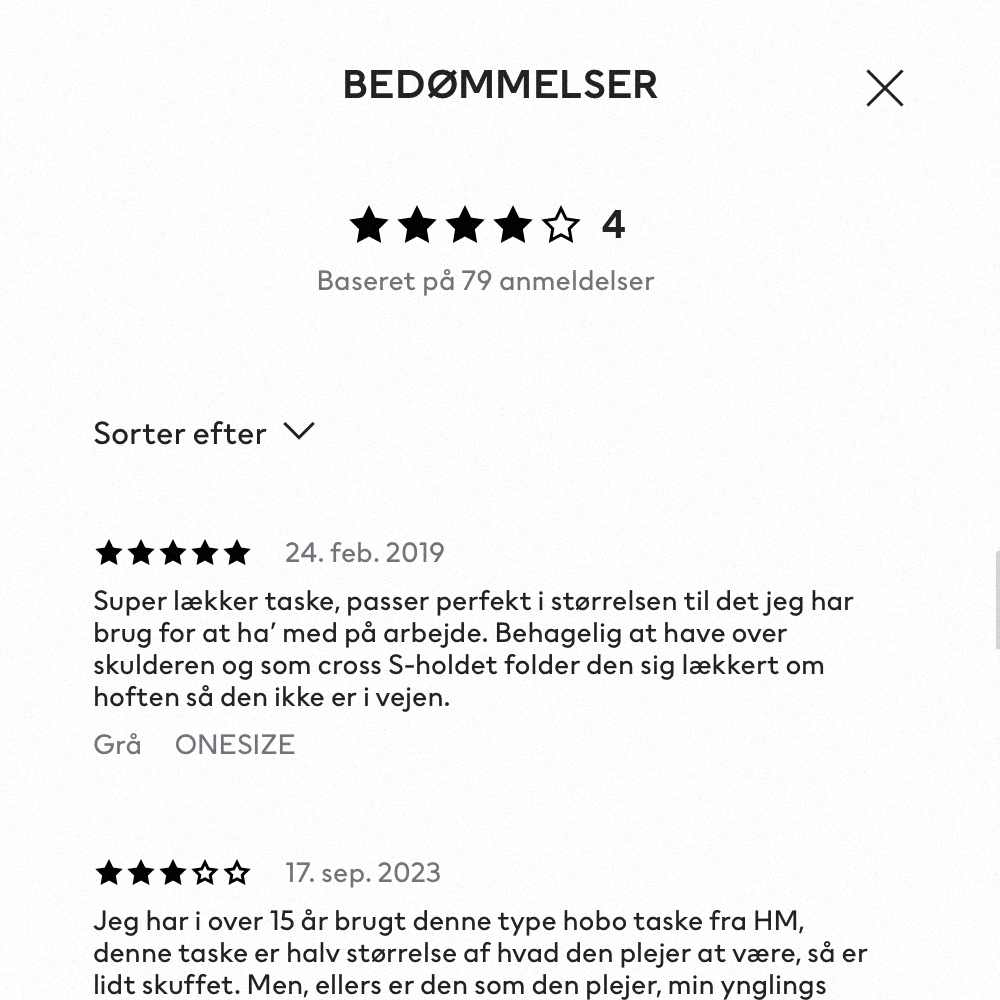
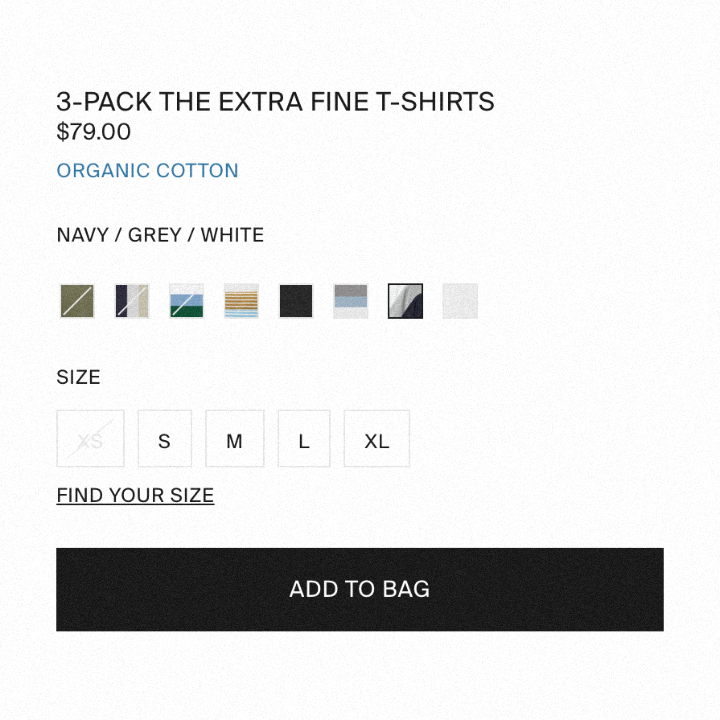
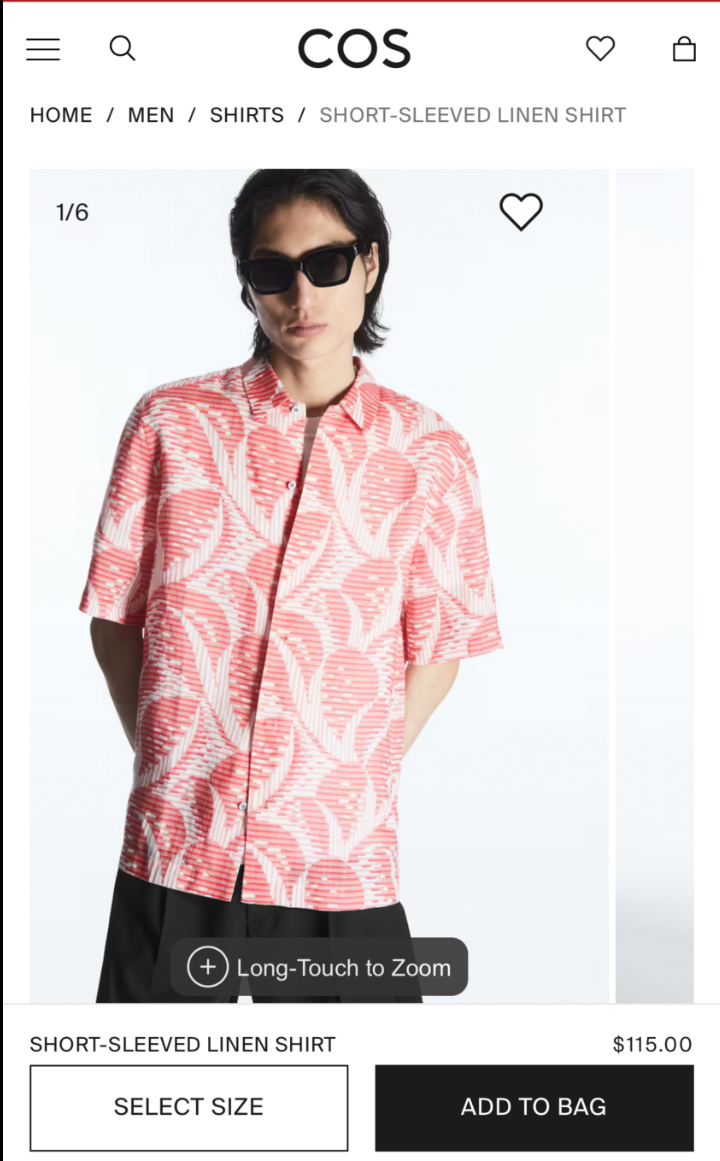
COS
As a key member of the frontend development team, I had the exciting opportunity to contribute to the development of their new website, a project that was much more than a mere facelift.
- Next.js
- Tailwind
- React
- Storyblok
- Centra
- Scrum
-
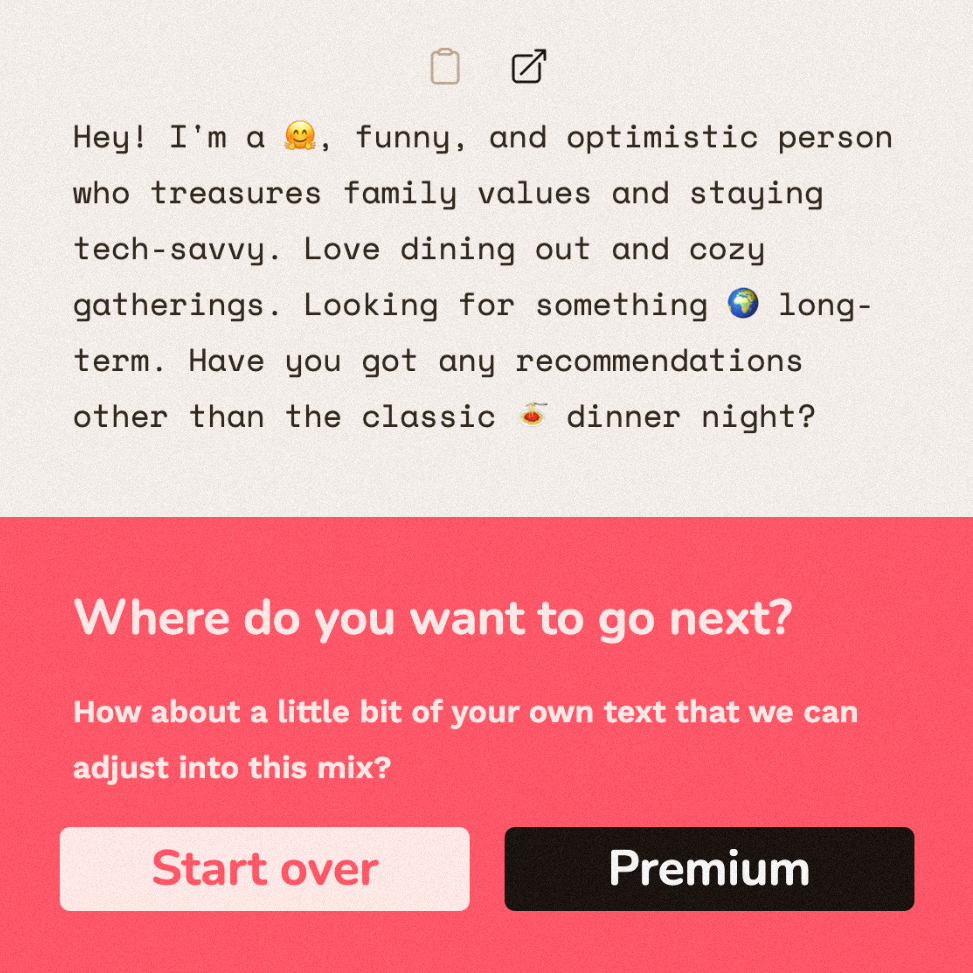
AI-based dating profile text generator
cyra.no
With the explosion of AI, a fun project to explore how to be creative in new ways.
- Design
- Branding
- openAI
- Langchain
- i18n
- Next.js
- App
- LLM
- Kanban
-
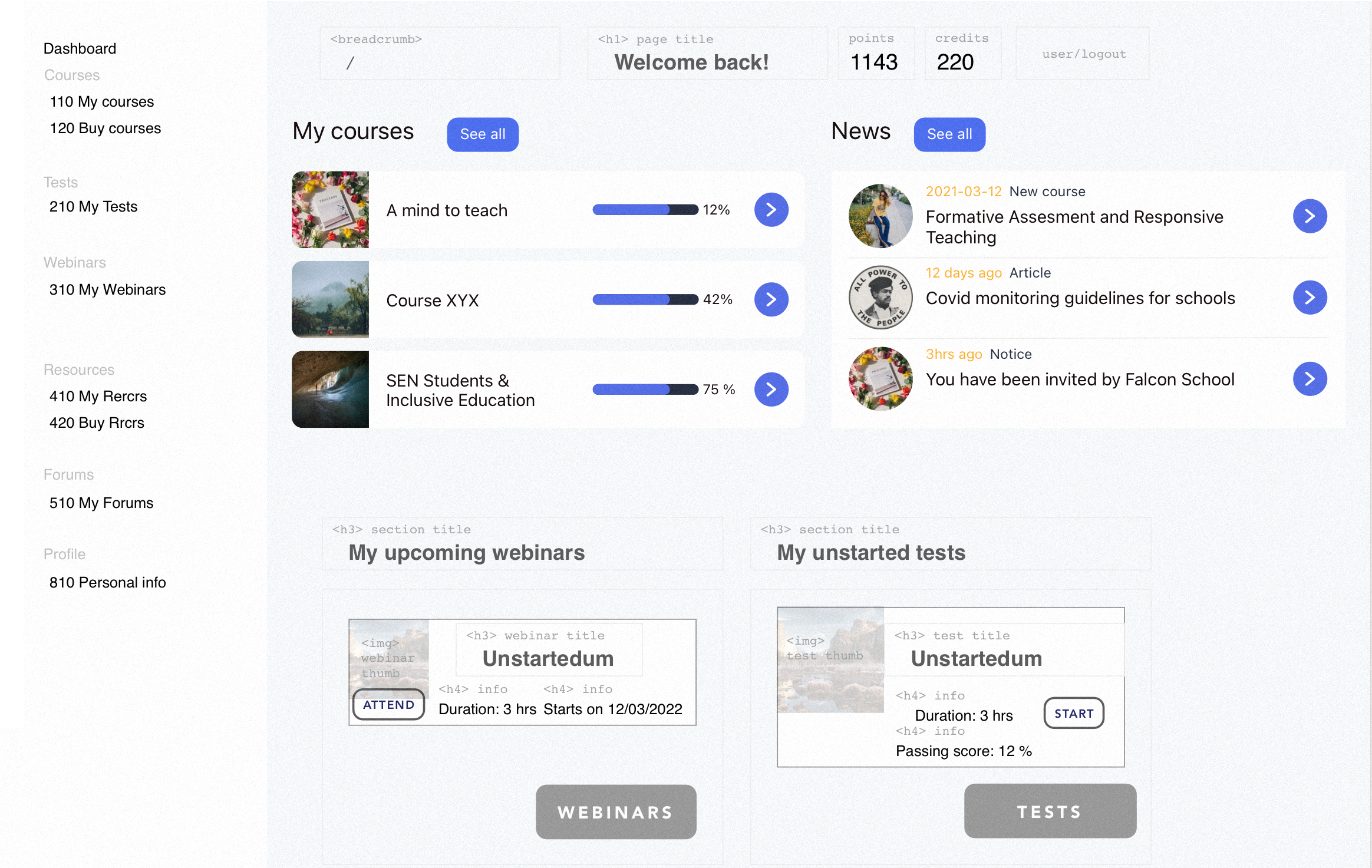
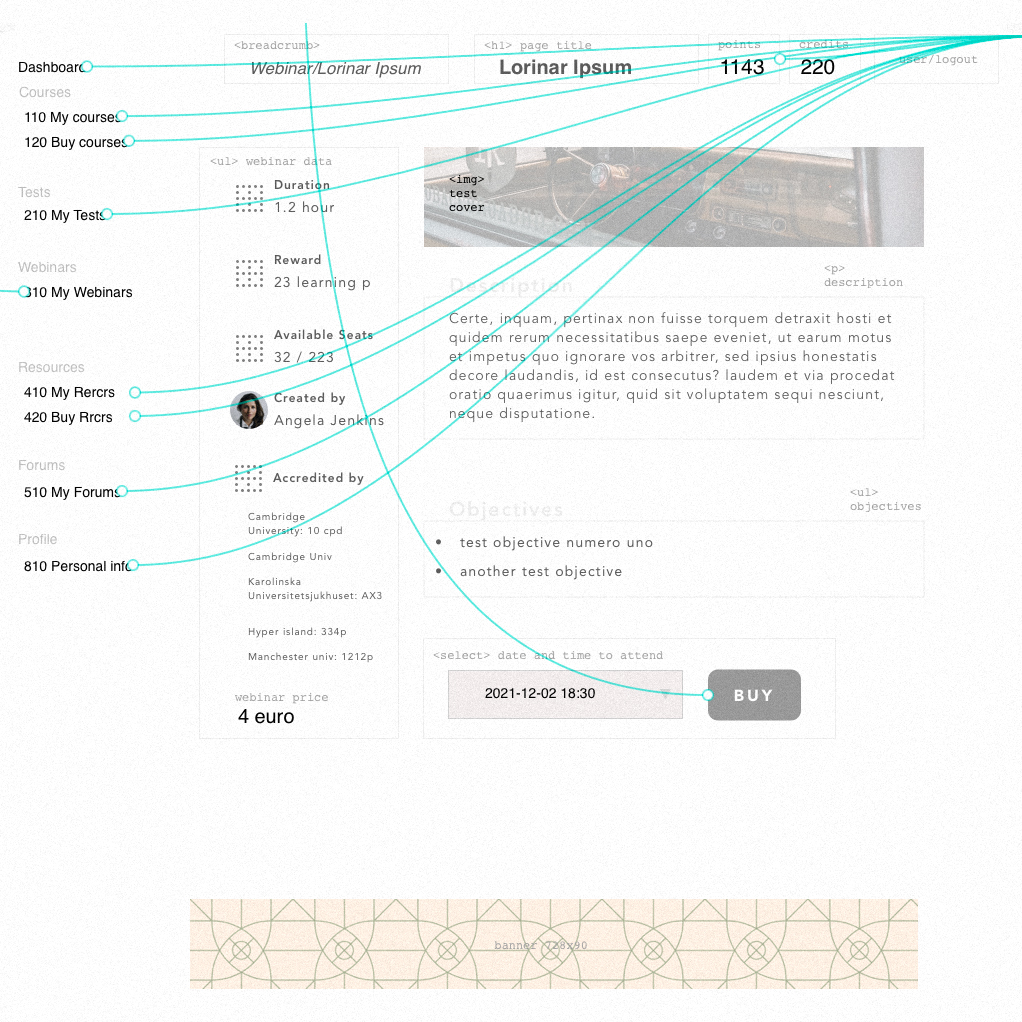
A Universal LMS Platform
Sophia
As the lead on a versatile, white-label Learning Management System project, I played a crucial role in bridging the gap between UX design and development teams. My focus was on steering these teams under a unified architectural vision, ensuring the LMS was adaptable across various industries. I managed the execution of this project from concept to completion, aligning it with diverse business requirements while maintaining scalability and customization.
- CTO
- UX
- Sketch
- Wireframes
- Architecture
- Scrum
Stack
At any given time one of the following tools and environments is likely to be running on my machines, either for work or for hobby.
Tech
I like the convenience of Nextjs to easily scale applications. Astro is usually my goto for smaller projects or when avoiding full React. Nodejs and Express happen for custom solutions, but I tend to focus my time on the frontend rather than the frameworks themvselves.
-

Next.js -

React.js -

Astro -

Javascript -

Typescript -

Tailwind -

MongoDB -

VS Code
AI
AI is an natural extension to my tech and design stacks. Not only to quickly discover and learn about the best ways to opmtimize my own work, but to enrich the content with dynamic and personalized experiences such as custom agents. So many new creative possibilities!
-

openAI -

Midjourney -

Stable diffusion -

Runpod.io -

Hugging Face -

Langchain
Design
Other than the Adobe work horses since the 90s, Figma has replaced Sketch for my UX/UI, and Cinema 4D remains close to my heart to experiment in the 3D space.
-

Figma -

Illustrator -

Photoshop -

After Effects -

Cinema 4D